- 目次 -
「ケータイで検索」は常識?
KDDIと Googleの提携により、7月からEZwebにGoogleの検索エンジンが採用されました。すでにiモードではGoogle携帯サイト検索のBETA 版が公開されており、今秋には正式版がリリースされるそうです。ヤフー陣営もYahoo!モバイルをvodafoneにおいて強力にプッシュしていくこと が予想されます。今後ますますケータイにおける、検索エンジンの利用が進みそうな気配です。
そもそも現在のケータイサイトの表示方法 は、メニューリストからカテゴリーを選び、さらにその中から好きなメニューを選ぶ、といういわば単なるリンク集です。iモード公式コンテンツだけでも約 6000を超えるメニューがあり、その中から自分のほしい情報を見つけだすのは、それだけでも一苦労です。
そこで、検索エンジンが入り 口にあれば、最初にキーワードを入力するだけですから、少ない画面遷移で目的のサイトにたどり着くことができます。そういう観点からみても、ケータイ検索 エンジンが台頭することは当然の結果と言えるでしょう。
加えて、容量制限のあるケータイはPCに比べて1ページに表示できる検索結果が 少ない上、パケット定額制を利用していないユーザーは、1画面ごとに課金されるので、あまり後方の検索結果を見ようとはしません。ゆえに、ケータイにおけ る、SEOはPCインターネットのそれを上回る熾烈な競争になるかもしれません。
今 すぐできるSEO(※1)対策アレコレ
では実際に、検索エンジンの上位に表示されるにはどうすればよいのでしょうか?
当然なが ら、各検索エンジンとも、そのモジュール(※2)を公開していないので、「こうすれば上位に表示される」という特効薬はありません。もし裏技があったとし ても、検索方式は定期的に変えられているので、絶対的方法は存在しないと考えた方がよいでしょう。
そこで、ここでは王道と言える基本的な 方法をいくつかご紹介します。
・METAタグ(※3)にサイトの説明を記述
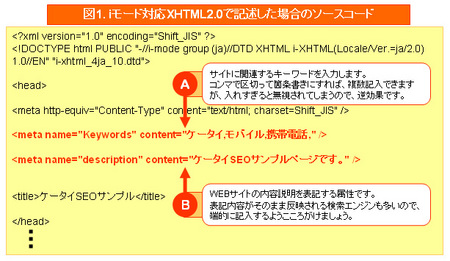
METAタグはHTML(※4)ソースのheadタ グ(※5)内に挿入する記述です。METAタグには色々な種類がありますが、その中でもSEOに関係があるのは、ページの特徴を語る description(※6)とヒットさせたいキーワードを記述するkeywordの2種類です。
keyword(図1参照)の方は、最近ク ローラー(※7)が読み込まないという噂がありますが、descriptionは検索結果内の説明文となる上、格付けの判断基準にもなるので、端的にわか りやすい文章でサイトの特徴を表現しましょう。
・ 適切なキーワードの使用
例えば、野菜を販売しているサイトであれば、「トマト」、「キャベツ」など野菜の名前を入れることで検索エンジンにヒッ トさせたいものです。PCサイトであれば、文章内で繰り返しキーワードを使用することで、対策しますが、ケータイの場合字数制限のため、あまり無駄な繰り 返しはしたくないものです。
そこで、強調したいキーワードをh1~h6の見出しタグで囲ったり、画像を使用するのであればimgタグ(※8)の alt属性にキーワードを忘れずに書き込むなどでして、キーワードを際だたせるという方法があります。
・リンク数の増加
最近、 Yahoo!でもGoogleでも重視されている項目に、いかに他のサイトから多くのリンクが貼られているか、ということがあります。
それは「多 くの良質なページからリンクされているページは、やはり良質なページである」という概念に立脚したもので、PCサイトであれば、Googleツールバーに 埋め込まれたPageRankで、格付けを確認することができます。
関係するサイトと相互リンクを貼ったり※、モブログ(ケータイ用のブログ)の トラックバック機能を利用するなどして、評価を上げましょう。
※iモード公式サイトの場合、原則的に外部リンクを禁止しているので注意が 必要です。
以上、具体的なモバイルSEOの施策を羅列しましたが、これらはあくまで基本的なものにすぎず、思うように望みどおりの検索結 果を反映させるには一朝一夕と言うわけにはいきません。まして、ケータイにおけるSEOはまだそのアルゴリズムが不明確なため、どれが正攻法というのも確 立されていないのが現状です。
そこで次回は、手っ取り早く確実に検索エンジンにサイトを表示させる検索エンジン広告についてお話したいと 思います。
※1.Search Engine Optimization=検索エンジンの検索結果で上位に表示させるための技術
※2. module "単位" や "部品 (部品の集まり)" という意味。パソコンの世界では、取り外して交換することができるパソコンの部品や、部分的なプログラムのことをモジュールと呼ぶ。広辞苑によるとモ ジュールとは装置・機械、システムを構成する部分で、機能的にまとまった部分のこと。
※3. Google、goo、infoseekなどに代表されるロボット型検索エンジンでスパイダーと呼ばれるプログラムにホームページの情報を拾わせるための HTML記述方法
※4. Webページを記述するための言語。文書の論理的構造や見栄えを記述するために使い、画像や音声、動画などをページ内に埋め込むことも可能
※5. ドキュメントヘッダ部分を表し、タイトルやドキュメントのさまざまな情報を定義したヘッダタグを囲むために使用されるタグ。
※6. プロンプトに表示する説明文字列
※7. インターネット上のサイトを定期的に巡回するプログラムのこと。
※8. ドキュメントの中に画像を挿入するときに使われるタグ。